If you’re used to using the Behavior Flow report in Google’s Universal Analytics, then you may have wondered where you can report on how users are moving through a website in GA4. You might think of this as the user journey — how can GA4 tell me how users are moving through my website?
GA4 Path Explorations have essentially replaced the Behavior Flow report in Universal Analytics. With this feature, you can analyze top paths through your site, construct converse flow reports, and more.
Like all our GA4 Tutorials, in the video and the steps below, we’ll show you some tips and tricks so that you can get back most of the functionality that you had in Universal Analytics, plus a few nifty new features in GA4.
This walkthrough uses the Google Merchandise Store’s GA4, which is publicly available and a great place to work with data that you can be confident is set up correctly in GA4.
Create a Path Exploration in GA4
Visualize users’ page-to-page flow within your website in four steps.
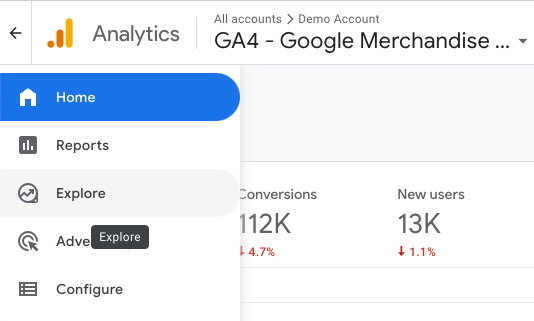
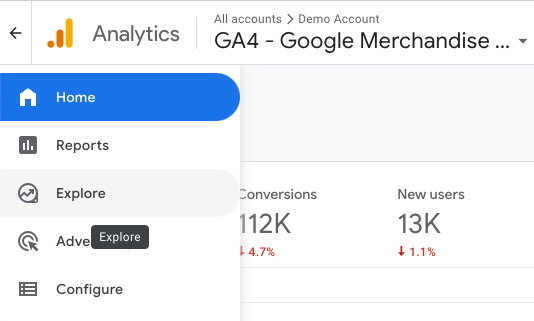
- Click “Explore” in GA4’s left menu to go to Explorations

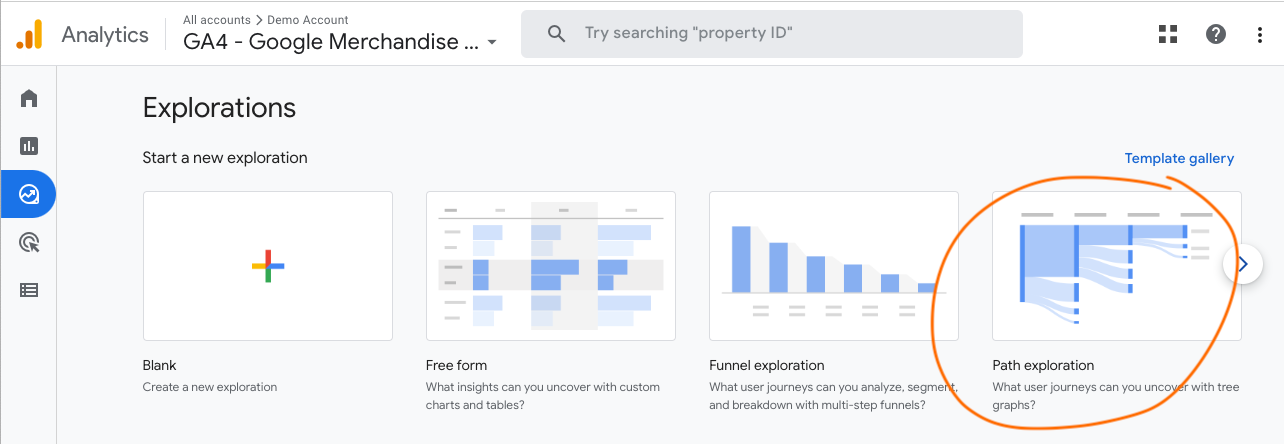
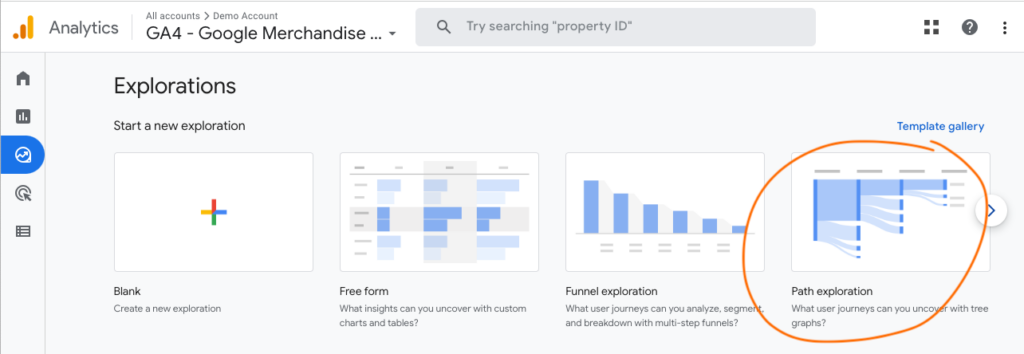
- Select “Path Exploration”.

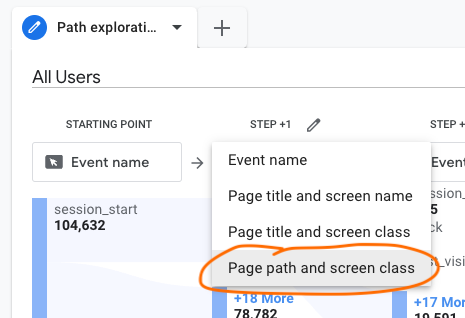
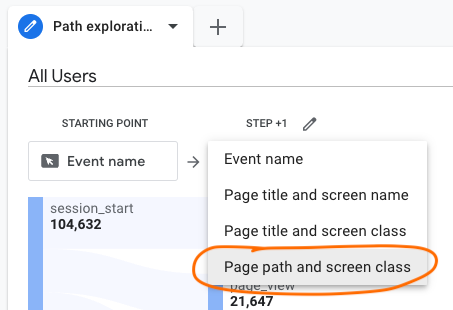
- In the path exploration visualization on the right half of the screen, select the drop-down under Step +1 to change the node type from “Event name” to “Page path and screen class”.

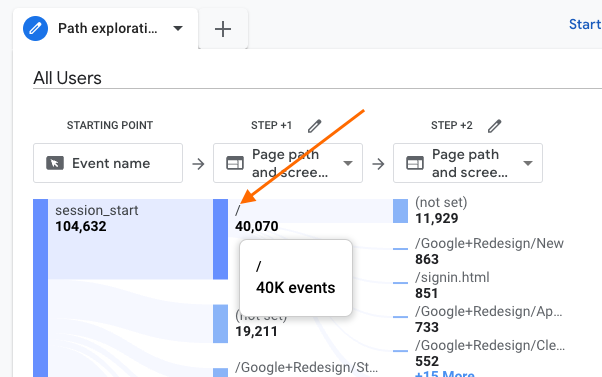
- Expand the number of steps shown by clicking on a node. For example, click on the “/” (the homepage) to see where people go after that page.

Investigate Paths That Aren’t the Start of the Session
You can delve into users’ paths beyond a single page, whether or not that page is the start of their session.
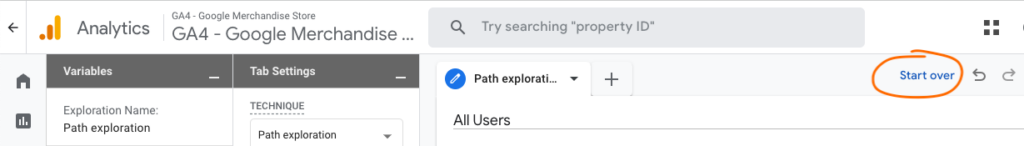
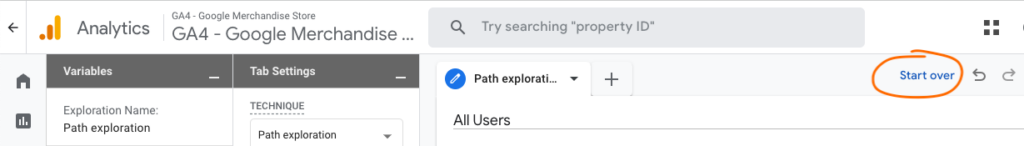
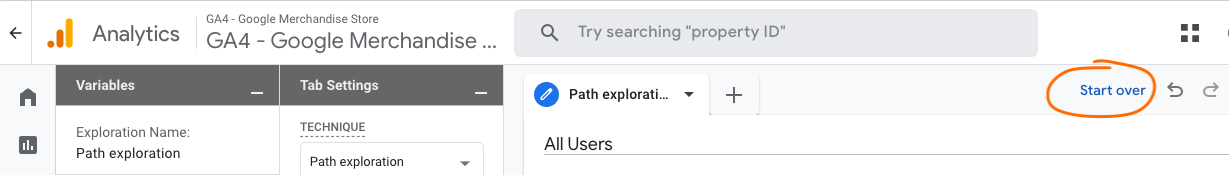
- Use the “Start Over” button.

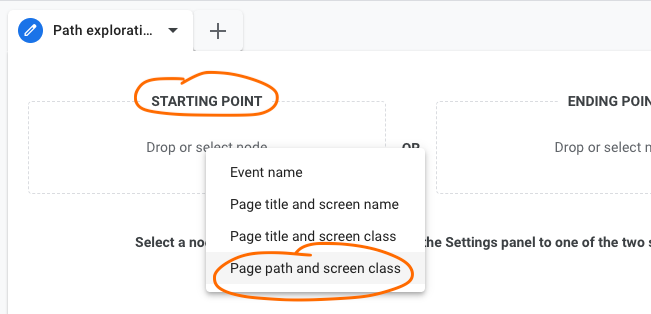
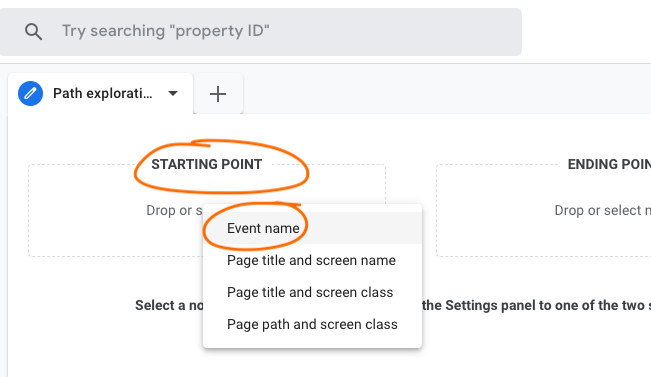
- Click on “Starting Point”, and select “Page path and screen class”.

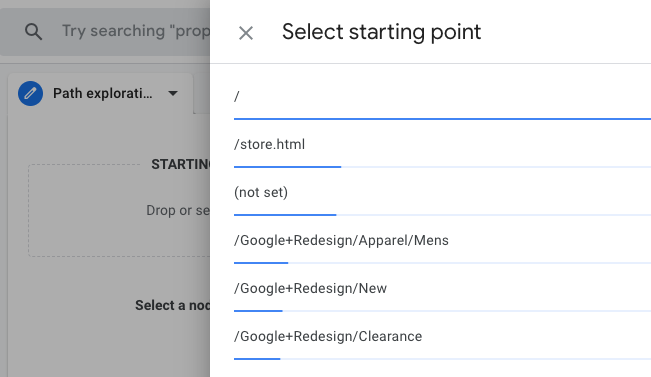
- Select any page to start with.

Investigate Paths from a Landing Page in GA4
See how users move through your website from a particular landing page with this exploration in GA4.
- Use the “Start Over” button.

- Click “Starting Point” and select “Event name”.

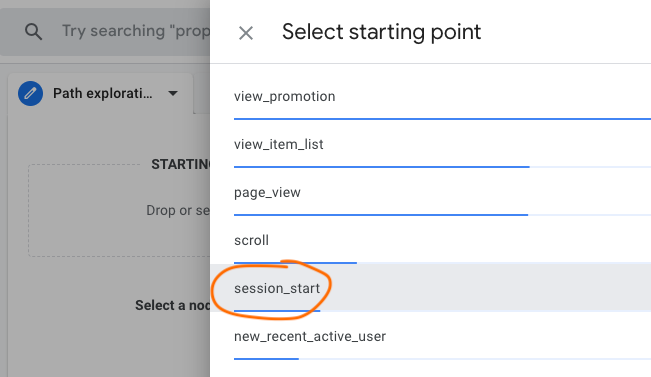
- Select “session_start.”

- Change the second node type, under Step +1, to “Page path and screen class”.

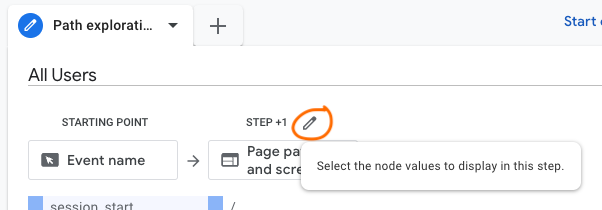
- Modify which pages are shown in the first step by clicking on the pencil icon above Step +1.

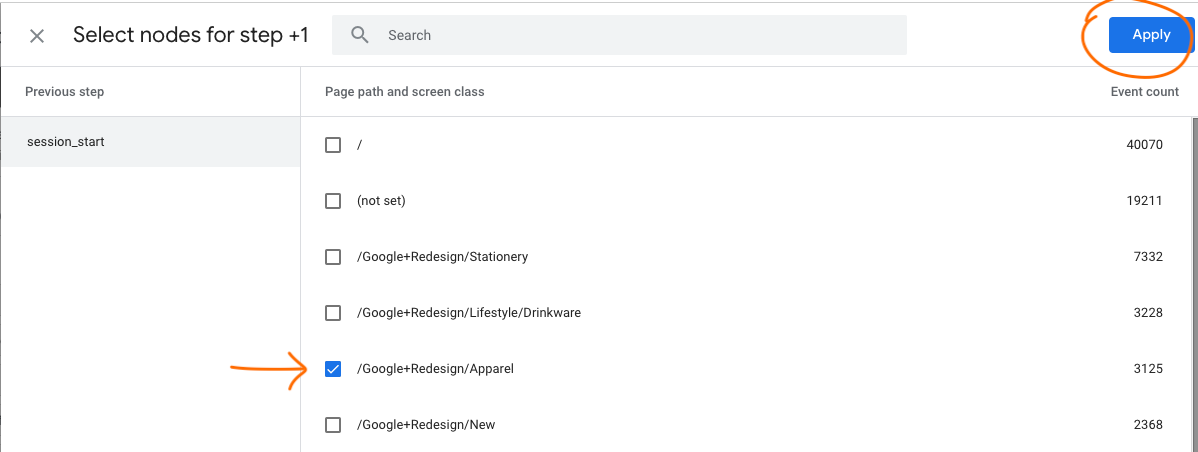
- Deselect any pages you’re not interested in so that the landing page you want is the only one clicked. Click “Apply”.

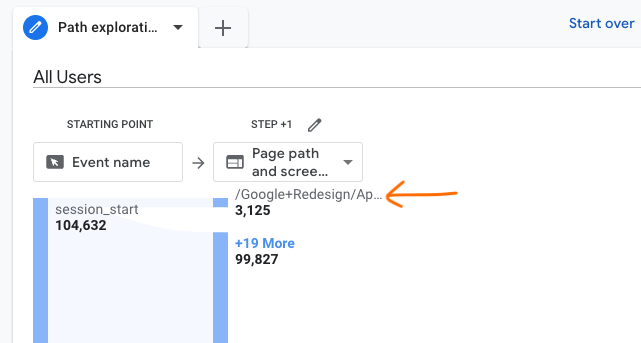
- After the data updates, it will show a single page. Click on the page to see the next steps in the path.

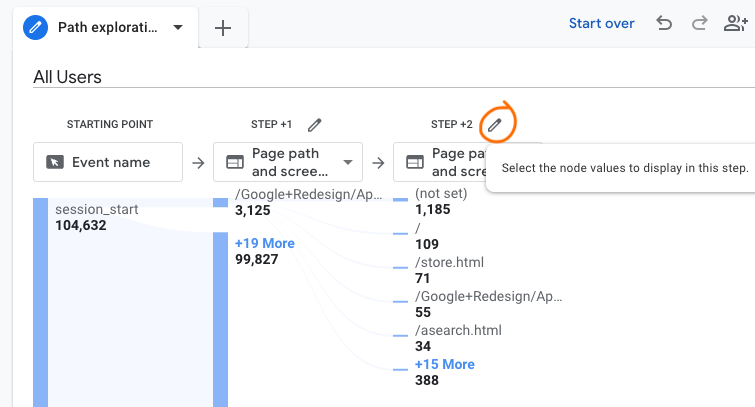
- You can edit the pages shown in the next step by clicking the pencil icon. GA4 shows the top five pages by default — you can add more if you want to.

Reverse-Path Explorations in GA4
You can also investigate paths from finish to start — what are people doing before they end up at a page or event? You’ll see a previous page path or previous event path that users took to lead up to your endpoint.
As an example, let’s look at what pages people are most likely to add to cart from.
- Use the “Start Over” button.

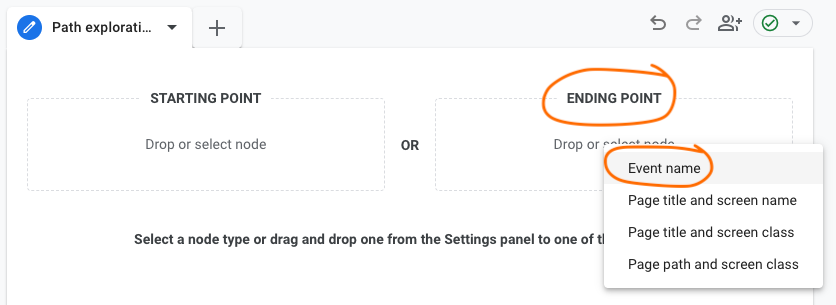
- Click “Ending Point” and select “Event name”. Scroll down until you find “add_to_cart”. You may need to click “Load More” to see the “add_to_cart” event.

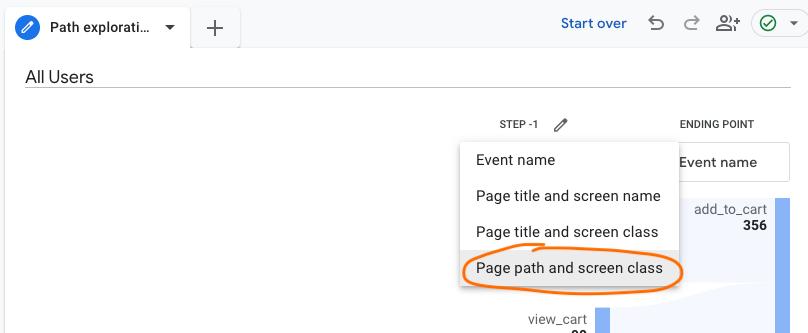
- Change the Step -1 node type by clicking on the drop-down menu under Step -1 and selecting “Page path and screen class”.

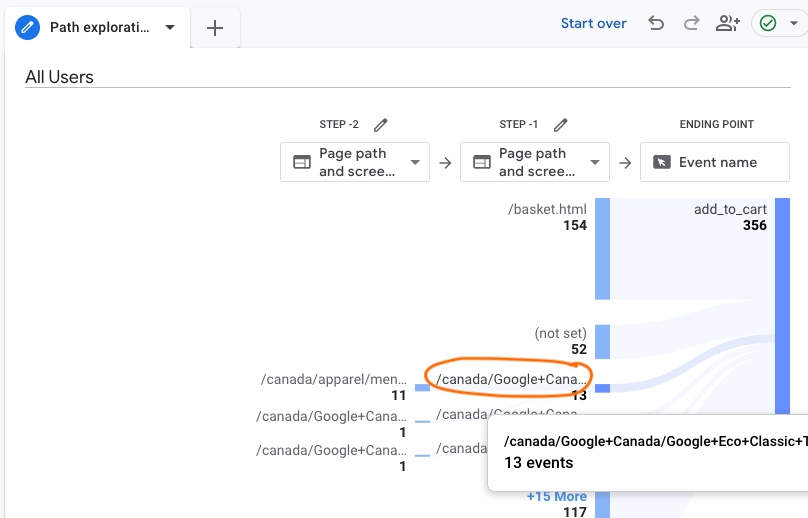
- Add another step, if you’d like, by clicking on the page you’re interested in.

Additional Features of GA4 Path Explorations
- Name your current tab, and create a new tab to analyze something different.

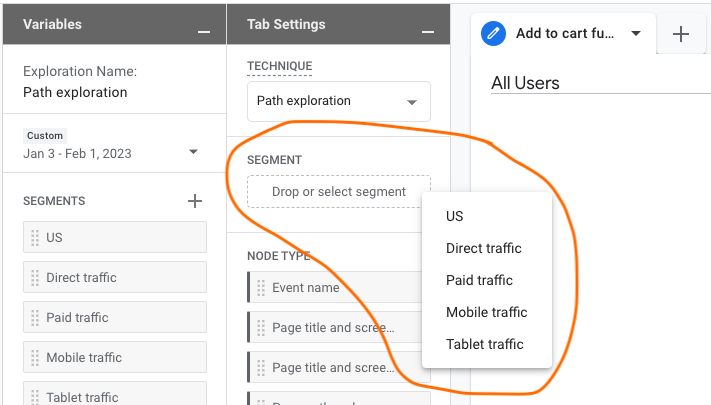
- Apply segments to path explorations by selecting the segment from the menu at the left.

FAQs
How do I find my user journey in GA4?
User journeys are shown in the Path Explorations report in GA4.
- Click “Explore” in GA4’s left menu to go to Explorations.

- Select “Path Exploration”.

Where can you find the conversion paths report in your Google Analytics 4 property?
Universal Analyics’ Top Conversion Paths report is a great way to see what sources of traffic contribute to conversions (like purchases or lead forms) on your website. GA4 has a similar report — you can find it in Advertising > Attribution > Conversion paths.