A relatively useful way of thinking about how visitors interact with your website is to look at which pages they take in each step of their journey. We’ll show two ways of setting up this kind of funnel exploration report in GA4.
But thinking about the paths between individual pages can be limited, because the data is so fractured amongst all those separate pages. We often find it useful to look at groupings of pages, to answer questions like:
How often do people go from the home page to a product details page?
What kind of page are users likely to look at after a product details page?
When users start their visit on a blog, how often do they then visit another, non-blog page, and what kind of page is that–a product page, the home page, etc.?
Getting to this information is possible–it’s just more complicated than you may have expected. is more complicated than expected, but it is possible in GA4 to report on visitors who land on blog pages and then go and look at non-blog pages? In other words, what percentage of blog visitors go on to look at other content on the website? Yes, you can use the out-of-the-box Path Exploration template or the Funnel Exploration template, but let’s discuss a technique that’s a little more powerful for grouping together data by type of page–and yet still gives you the per-page data.
Like all our GA4 tutorials, in the video and the steps below, we’ll show you some tips and tricks so that you can get back most of the functionality that you had in Universal Analytics, plus a few nifty new features in GA4.
The Path Exploration Template in GA4
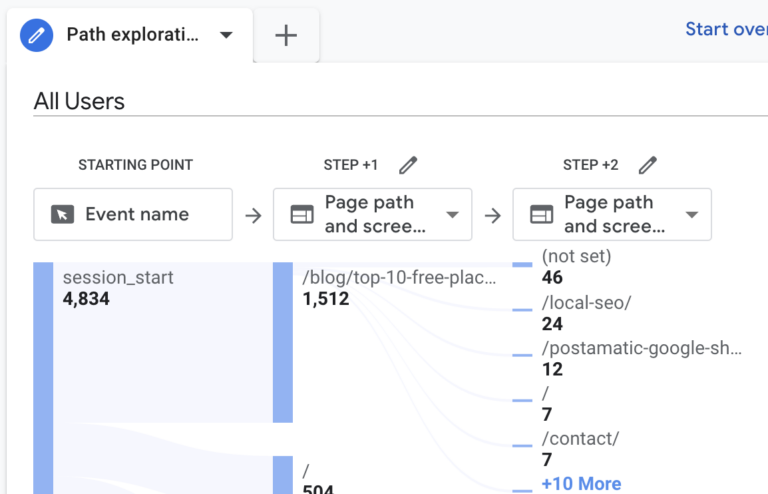
To view the pages users visit as they move through your website, you can use the Path Exploration template. Set up a path exploration of users who started on a particular page:
- Start in “Explore” on the left-hand side of Google Analytics 4.
- Select the “Path Exploration” template.
- Under “Step 1”, select “page path and screen class.”
- Select any page, like a blog page, and click on the name to see where people go after this page.

If there’s a particular page you’re interested in, that’s a good way to do it. Check out how to use path explorations in GA4 for a deeper dive on this exploration.
What this report doesn’t show is a view of where users go after visiting any of blog pages as a group (think “lots of people start on a blog page, where do they tend to go next?”), which can be useful in understanding website usage patterns at a more macro level. While you can filter the list of pages included under Step 1 by clicking on the pencil icon and selecting specific pages, it won’t summarize the information for you for all blogs.
Using GA4 Funnel Explorations to Understand Paths Between Types of Pages
Funnels in GA4 are a lot different than what we thought of as funnels in Universal Analytics — they are a lot more flexible. While there is a “Funnel Exploration” template in GA4, we like to start with a blank exploration, because the template includes a lot of pre-selected settings that don’t match our goals.
To understand what website users who start on any blog page do on their second-page view:
Set Up A Funnel Exploration From One Page Type to Another
- Start in “Explore” on the left-hand side of Google Analytics 4.
- Click “Blank” to create a new exploration”
- On the left side of the screen, under “Tab Settings,” click “Technique” and select “Funnel exploration” from the drop-down menu.
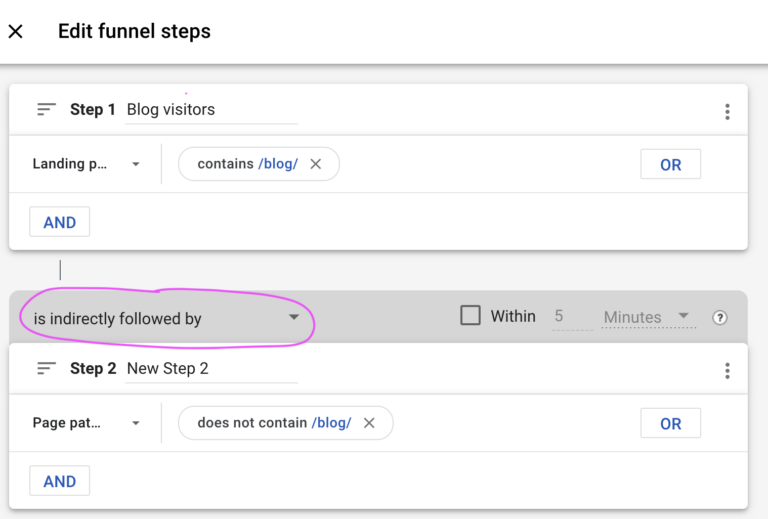
- Define the steps to be included in your funnel. In the “Tab Settings” area, click the pencil icon next to “Steps.”
- First, we’ll select which landing pages we want to include.
- Name Step 1 “Blog visitors.”
- Click on “Add new condition” and search for “landing page.” Select “Landing page + query string.”
- Click on “Add a filter,” select “contains” and type “/blog/”. Click “Apply.”
- Next, we’ll indicate which second-page views we want to include. In this case, we want to see where users go that’s not another blog page. Add another step. Click “Add step”
- Click on “Add new condition” and search for “page.” Select “Page path + query string.”
- Click on “Add a filter,” select “does not contain” and type “/blog/”.
- Click “APPLY” in the upper right corner.
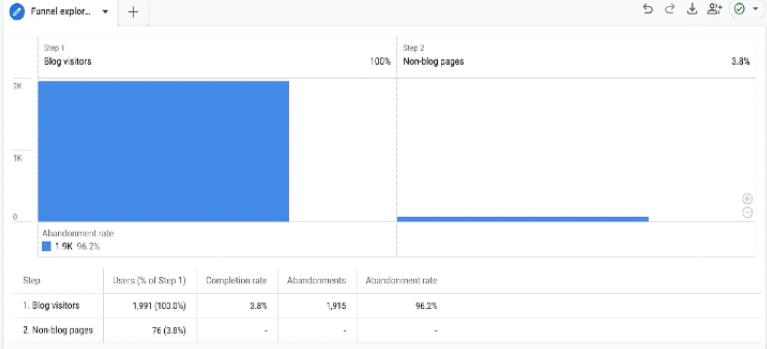
The resulting report shows how many blog visitors advance to view non-blog pages–3.9% in this example.

Indirectly followed by vs. Directly followed by
When setting up the second step of this funnel, you may have noticed the setting “is indirectly followed by.”

While our example is using page views as steps, in GA4 every event triggered would count as a next step, including on-page events like scroll events (learn more about the event model in GA4). When using “is directly followed by,” if a user triggers any other event besides a page view along the way, then the user won’t be included in the funnel set up here. You really care about the next page, and using “is indirectly followed by” ensures we get all the users we’re interested in.
Add a Breakdown Dimension to See What Percentage of Users Go Where
A breakdown will add information about individual blogs, specifically how often each blog funnels users to the second step, a non-blog page.
To add a breakdown dimension to your funnel exploration:
- Add a dimension. On the left side of the screen under “Variables,” go down to “Dimensions” and click the “+.”
- Search for “Landing page + query string.”
- Click “Import.”
- Add a breakdown. Under “Tab Settings,” find “Breakdown.” Increase the “Rows per dimension” value from “5” to more than 15.

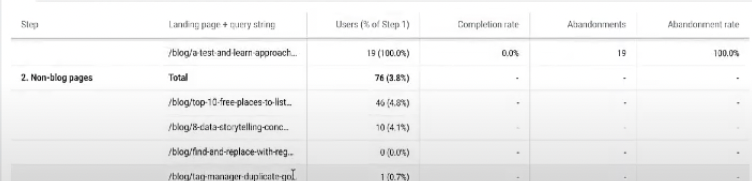
This report shows that 4.9% of users who started their visit on the top-10-free-places blog subsequently visited a non-blog page. This helps us understand which blog posts are more likely to get people to visit other pages on the site. And if this answers your question, terrific! You’re done. But let’s say we want to know more–like what were those non-blog pages that people visited?
What page did they visit next?
We’re also interested in which pages were most likely to be visited next.
- Add a second dimension. Under “Variables,” click “+” next to “Dimensions” and add “Page path + query string.” Click “Import.”
- Drag “Page path and query string” into “Next Action” under “Tab Settings.”
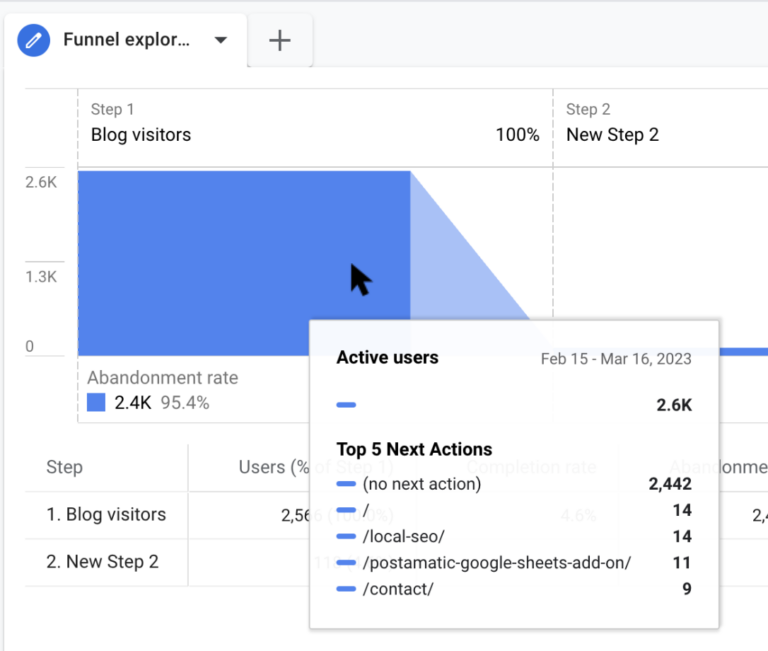
You can now see the next pages visited after a blog by hovering your mouse over the blue square in the chart to see the next steps.

You can export this data and you will get the breakdown of next pages in a more usable form, but it’s limited to showing only five steps. And that’s not super useful for understanding patterns on even a small website.
View Landing Pages and Next Page Path, Filtered By a Page-Path Funnel
So we’ve got a funnel defined that shows us the segment of visitors who visited a blog and followed with a visit to a non-blog. But what pages did they visit?
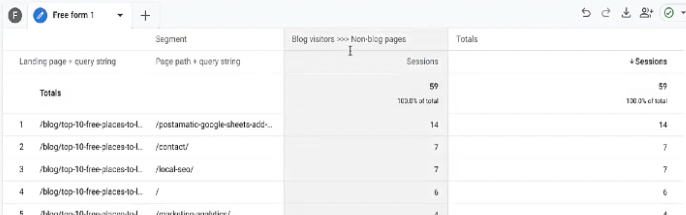
We’ll create a free-form exploration, which shows landing page and next page path, that’s filtered by this segment of visitors. The resulting report will look like this:

Getting here requires a few unexpected steps, the most hidden of which is creating a segment based on the path you defined. Watch the video starting at 7:00 to see how to configure a report using segments, a free-form exploration, and filters.
Feeling lost? Reach out. We also have a library of GA4 tutorial videos and blogs that can help you dig deeper into your data.